ChatGPT Next Web 打造个人专属 ChatGPT
1.概览
当前 ChatGPT 大为流行,可以说是火爆全网。
ChatGPT 是由OpenAI开发的自然语言处理模型,基于GPT(Generative Pre-trained Transformer)架构,专门用于生成文本和理解自然语言。它被训练用于处理对话和回答问题,可以应用于各种任务,包括聊天机器人、虚拟助手、自动答案生成以及其他自然语言理解和生成任务。
为了体验 ChatGPT,不少用户可能采用在代理网站充值的方式使用。其实,开源社区已有不少 ChatGPT 的使用方案,例如,poe 提供基于多种模型的智能问答服务,可以供用户直接免费体验使用。
ChatGPT-Next-Web 则提供一键部署个人专属 ChatGPT 网页应用的方案,只需要一个 OpenAI API Key,使用起来省钱又省力。
关于 OpenAI API Key,请读者自己通过相应的渠道获取,本文不作介绍。
2.主要功能
在 1 分钟内使用 Vercel 免费一键部署
提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS), 下载地址
完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
精心设计的 UI,响应式设计,支持深色模式,支持 PWA
极快的首屏加载速度(~100kb),支持流式响应
隐私安全,所有数据保存在用户浏览器本地
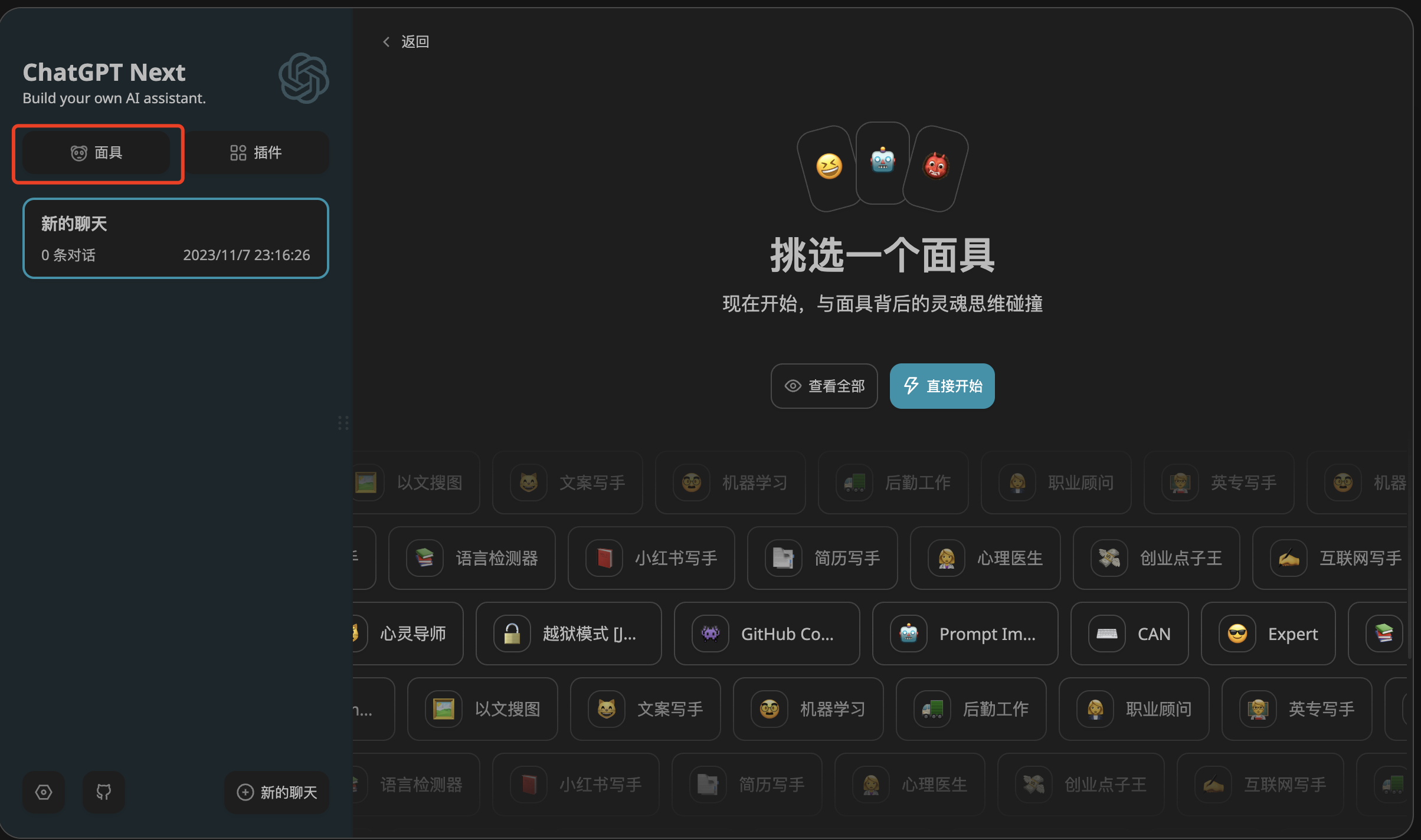
预制角色功能(面具),方便地创建、分享和调试你的个性化对话
海量的内置 prompt 列表,来自中文和英文
自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
多国语言支持:English, 简体中文, 繁体中文, 日本語, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский...
拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
3.部署
准备工作
- OpenAI API Key:一个有剩余额度,且没过期的 API Key,用于访问 OpenAI API 接口
- GitHub 账号:用于登录 Vercel,进行网页应用的部署
- 国内域名:提供国内访问网页应用入口
Vercel 配置
进入 ChatGPT-Next-Web Github 首页 ,找到 “Deploy” 按钮,点击”Deploy” 按钮,进入 Vercel 托管网站,接下来进行 Vercel 的配置。

如果未登录过 Vercel ,需要使用 GitHub 账号进行登录。
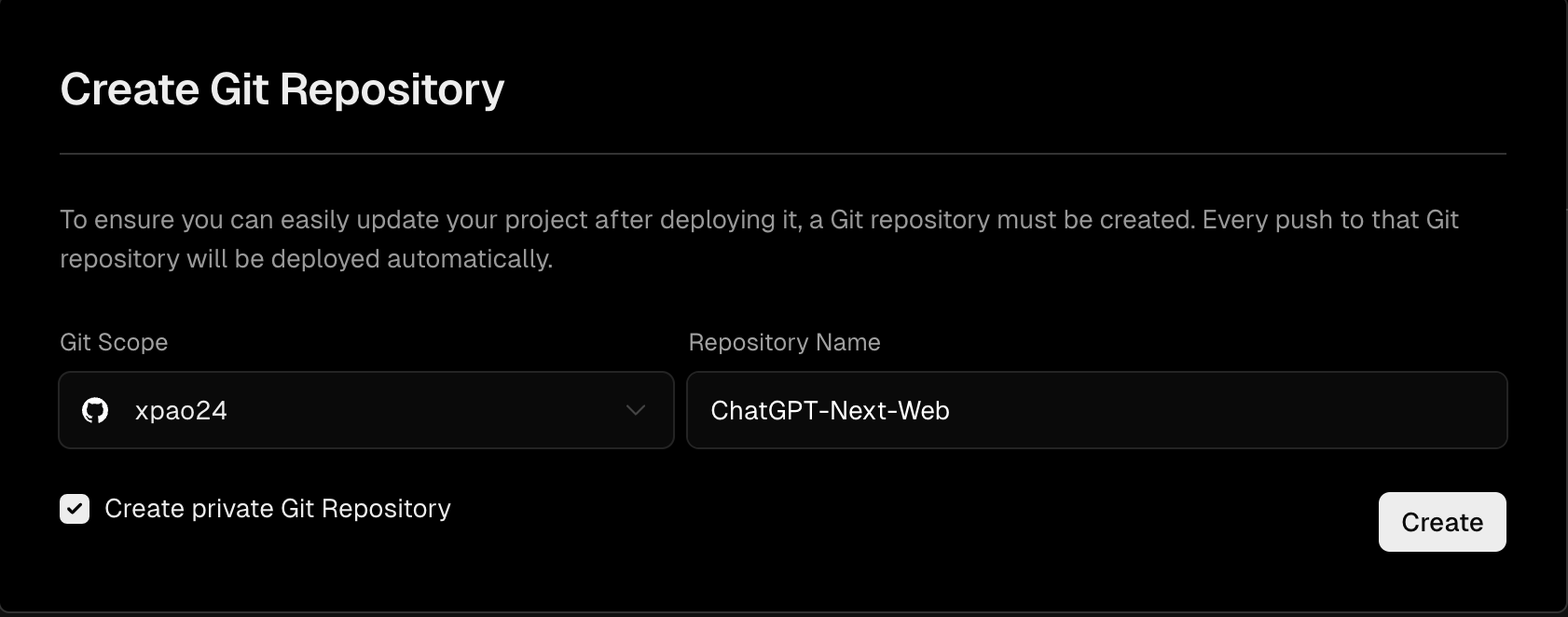
成功登录 Vercel后,创建 Git 仓库:

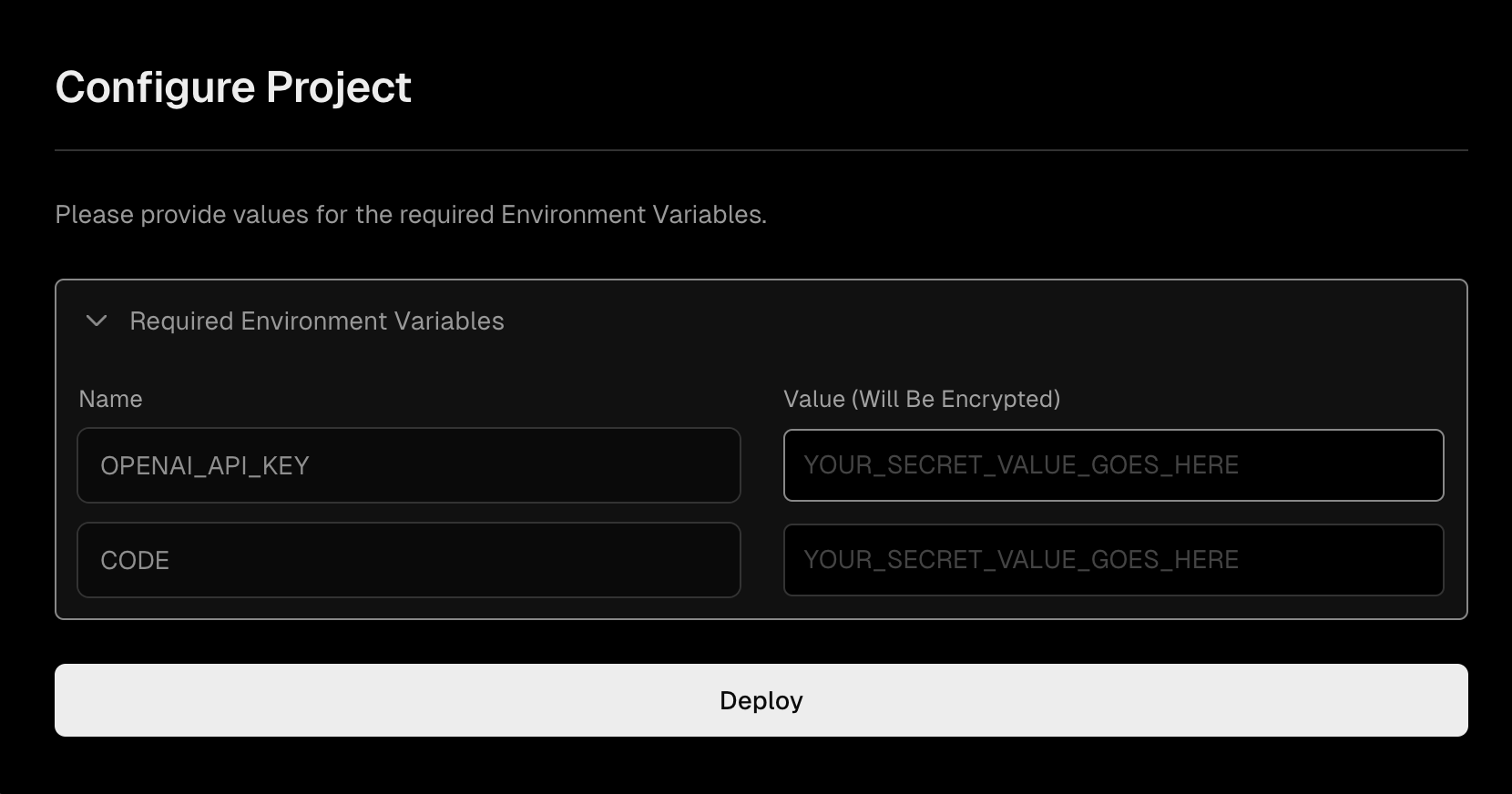
接下来配置环境变量,包括 OpenAI 的 API Key 和网页访问密码:

完成环境变量配置后,点击 “Deploy” 按钮,触发网页应用在 Vercel 的部署。
接下来,Vercel 会执行一系列的自动化操作,耐心等待一段时间后,即完成部署。
域名配置
完成 Vercel 部署后,Vercel 会默认提供一个域名以访问新部署的 ChatGPT 网页。虽该域名暂时支持在国内访问,建议配置一个可以正常在国内访问的域名。
这里以阿里云的域名为例,说明如何为ChatGPT网页配置自定义域名
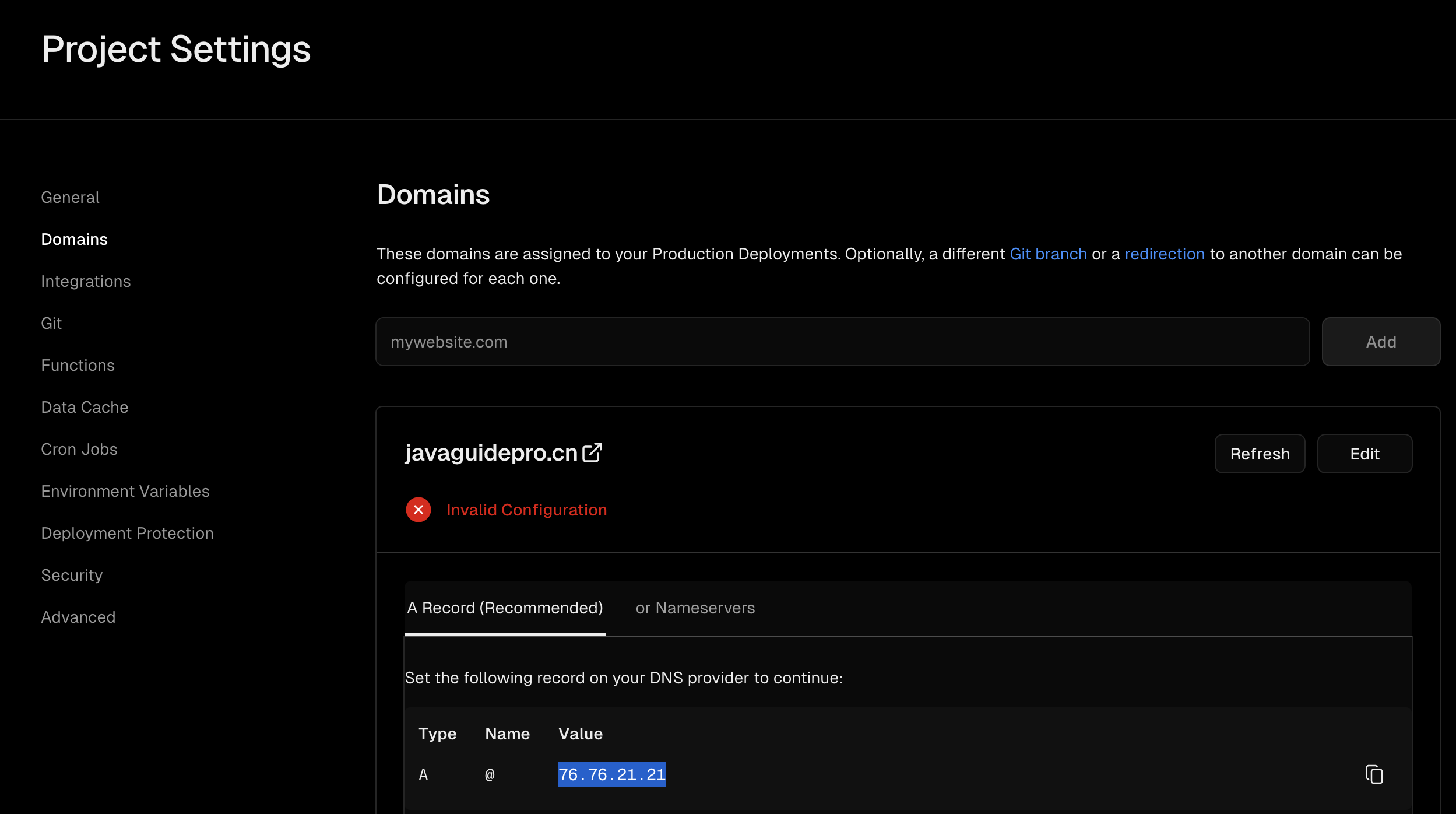
进入 Vercel 项目配置页面,选择 Domains 配置,输入一个二级域名,然后点击 “Add” 按钮:
Vercel 会自动进行域名检测,由于还未在阿里云进行域名配置,Vercel 会给出以下提示:
将图中域名 CNAME 记录和记录值拷贝下来,然后在阿里云域名解析控制台添加一条域名 CNAME记录。
Vercel 会自动配置好域名SSL证书(这点很👍🏻),域名解析配置好后,Vercel 会再次自动刷新 Domains 配置,这时,可以看到 GhatGPT 网页应用项目已成功添加一个域名,并可以通过新域名进行网页的访问。
4.体验
使用刚才配置的域名,打开网页,然后填入刚才配置的密码,接下来就可以正常体验 ChatGPT 聊天了。
可以输入 / 然后选择一些配套的 Prompt 提示语,体验 ChatGPT 强大的功能: